本篇接續上一篇繼續提及幾個方便的插件,並簡述其特點與安裝時需要注意的點,可以發現到 Backstage 插件安裝方式大同小異,隨著功能複雜步驟變多,但邏輯基本上相似。因為開源的關係,每個插件可能都各自帶有原作者的習慣,像是命名、外觀風格、文件架構上差異許多,需要特別注意。
Features | File Browser
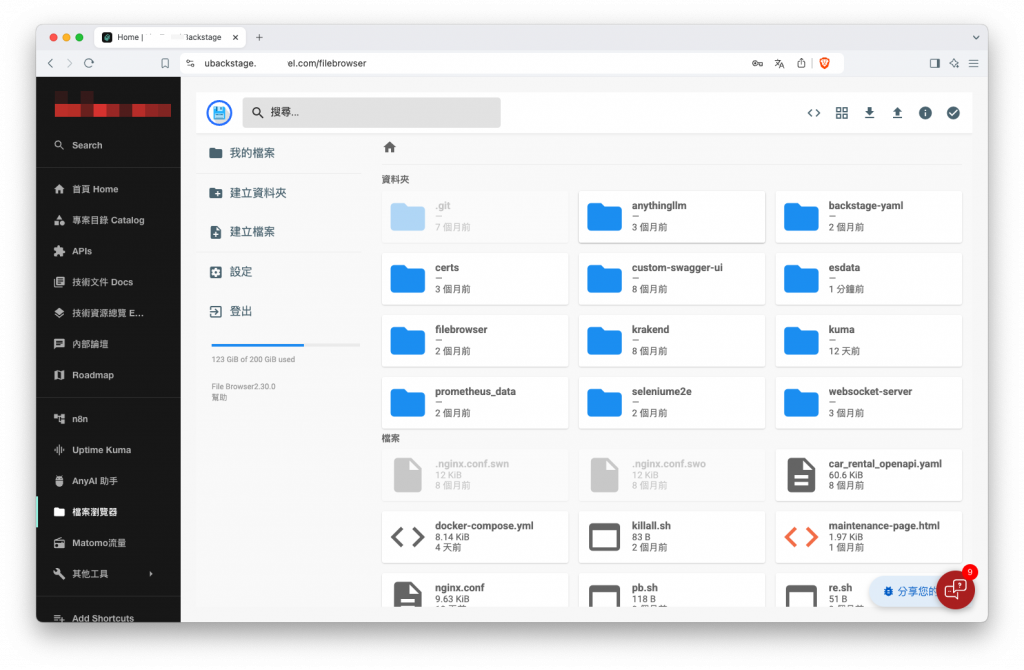
雖然這個工具不算是原生 Backstage 的插件,而是與之前 iframe 插件是相同道理,但它確實是我開發過程中最常使用的工具之一。檔案瀏覽器提供了直覺的圖形化界面,讓我們能夠像操作電腦資料夾一樣,方便地編輯、新增、刪除檔案或文件。
透過這個工具,我大幅減少依賴 terminal 使用指令來管理檔案,而是透過 Filebrowser 提供的類似 Word 的介面編輯。讓我在頻繁處理 Backstage 及其他服務的設定時,減少輸入錯誤的風險,也降低需時常查看 log 偵錯所花的時間。特別是當檔案數量隨著服務而一同增多, Filebrowser 的呈現方式幫助我更快地找到所需的檔案。
我將這個自訂插件放在側邊導覽列中,在我需要修改機器上的文件時能以最快的速度找到它。
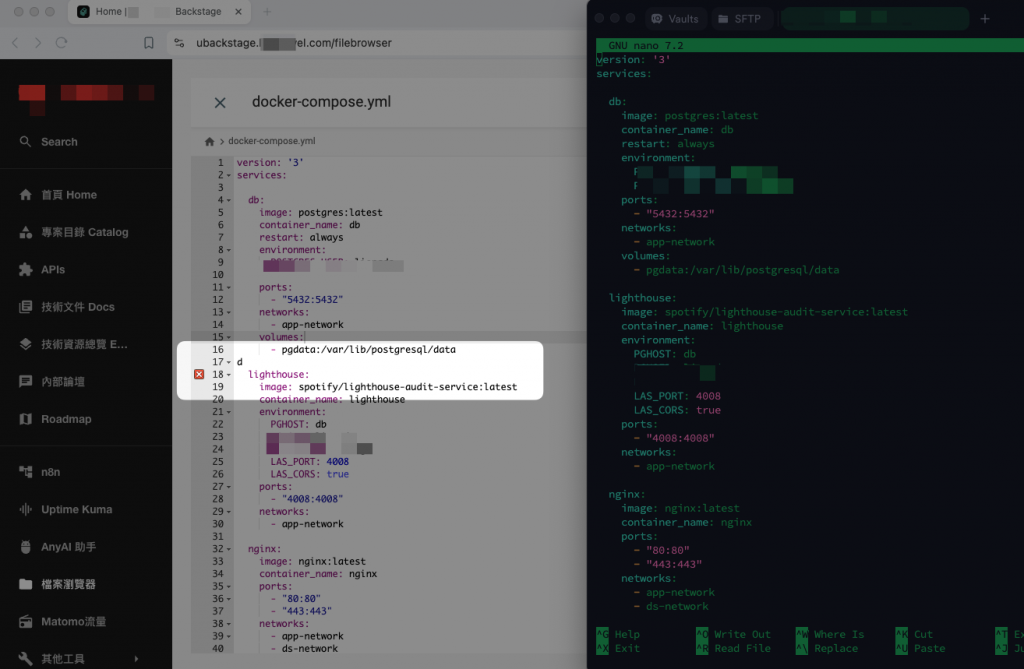
相較 linux nano 編輯器而言,Filebrowser 在修改檔案時非常方便複製貼上,另外也會標示出意外錯誤地方提示。
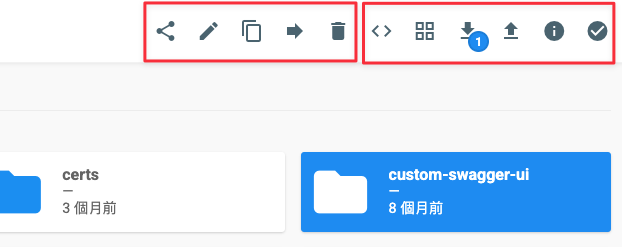
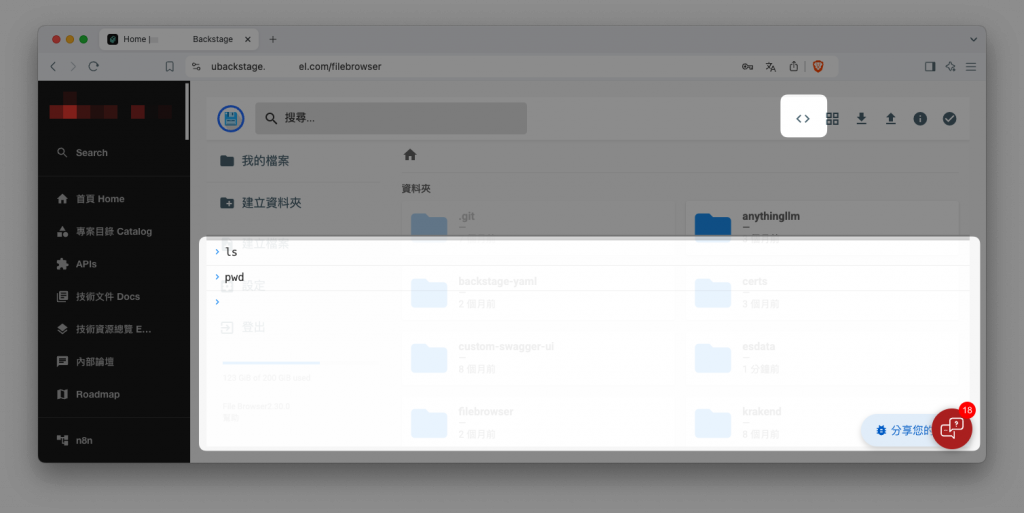
非常方便可以建立分享連結、下載、上傳檔案等等操作,另外還有一個 shell 指令操作,能夠透過 Filebrowser 對機器下一些指令,幾乎是無所不能了。可惜由於我是建立在 docker 上,shell 指令變得作用於 Filebrowser 本身容器之中,這個功能形同虛設,但由於不是我最重視的需求所以也沒關係。
以下為參考安裝設定檔,設定重點在要有足夠的權限給 Filebrowser 去控制檔案與目錄。
filebrowser:
image: filebrowser/filebrowser
container_name: filebrowser
ports:
- "8367:8367"
restart: always
volumes:
- ./:/srv
- ./filebrowser/database.db:/database.db
- ./filebrowser/.filebrowser.json:/.filebrowser.json
networks:
- app-network
// .filebrowser.json
{
"port": 8367,
"baseURL": "",
"address": "",
"log": "stdout",
"database": "/database.db",
"root": "/srv"
}
npm: @backstage-community/plugin-lighthouse
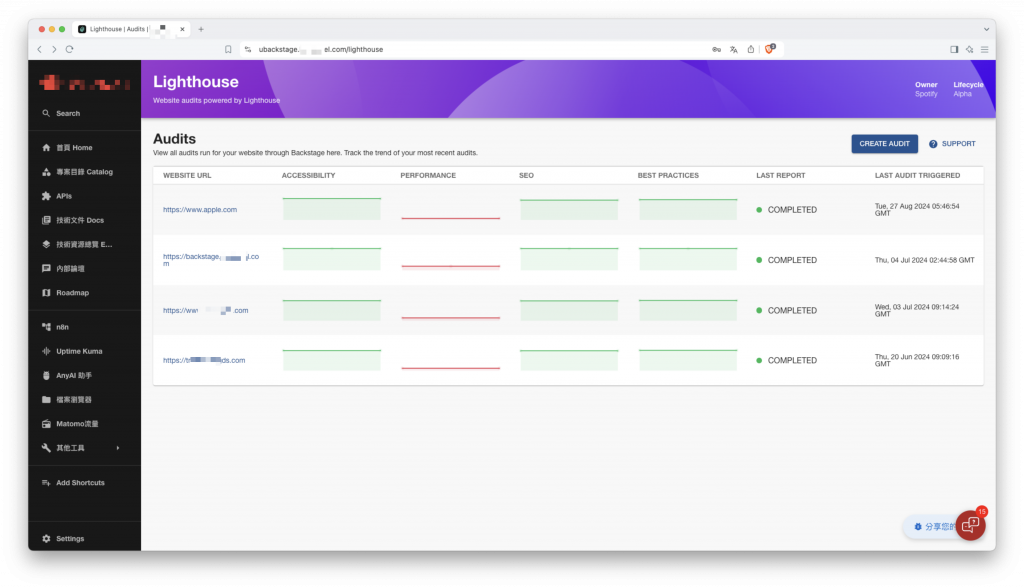
Google Lighthouse 是一款開源工具,專們檢測網站效能、使用者體驗、SEO 等等功能,幫助我們找出網站可以優化的地方。
對於 Backstage 我們可以結合 Lighthouse 的檢測工具,來持續針對專案觀察網站服務效能的變化,在整合綜多服務資訊的方面,Lighthouse 可以作為負責檢測效能部分的主力,並且提供非常詳細的報告內容,我們還能設定週期讓它自動產生檢測報告。
為此 Spotify 團隊還為 Lighthouse 撰寫了符合 Backstage API 調用的特化版,讓我們可以輕鬆架設 Lighthouse 服務並快速串接到 Backstage 中,本地部署的模式正好也解決了公司特定服務只能從內網連接的問題。

透過以下 docker compose 設定我們可以快速起動它,由 Spotify 團隊推出的 Backstage Lighthouse,特別注意要打開 CORS 設定允許不同網域的請求,Backstage 與 Lighthouse 之間才能正常通訊,DB 可以與 Backstage 共用 postgres。
lighthouse:
image: spotify/lighthouse-audit-service:latest
container_name: lighthouse
environment:
PGHOST: db
PGUSER: password
PGPASSWORD: password
LAS_PORT: 4008
LAS_CORS: true
ports:
- "4008:4008"
networks:
- app-network
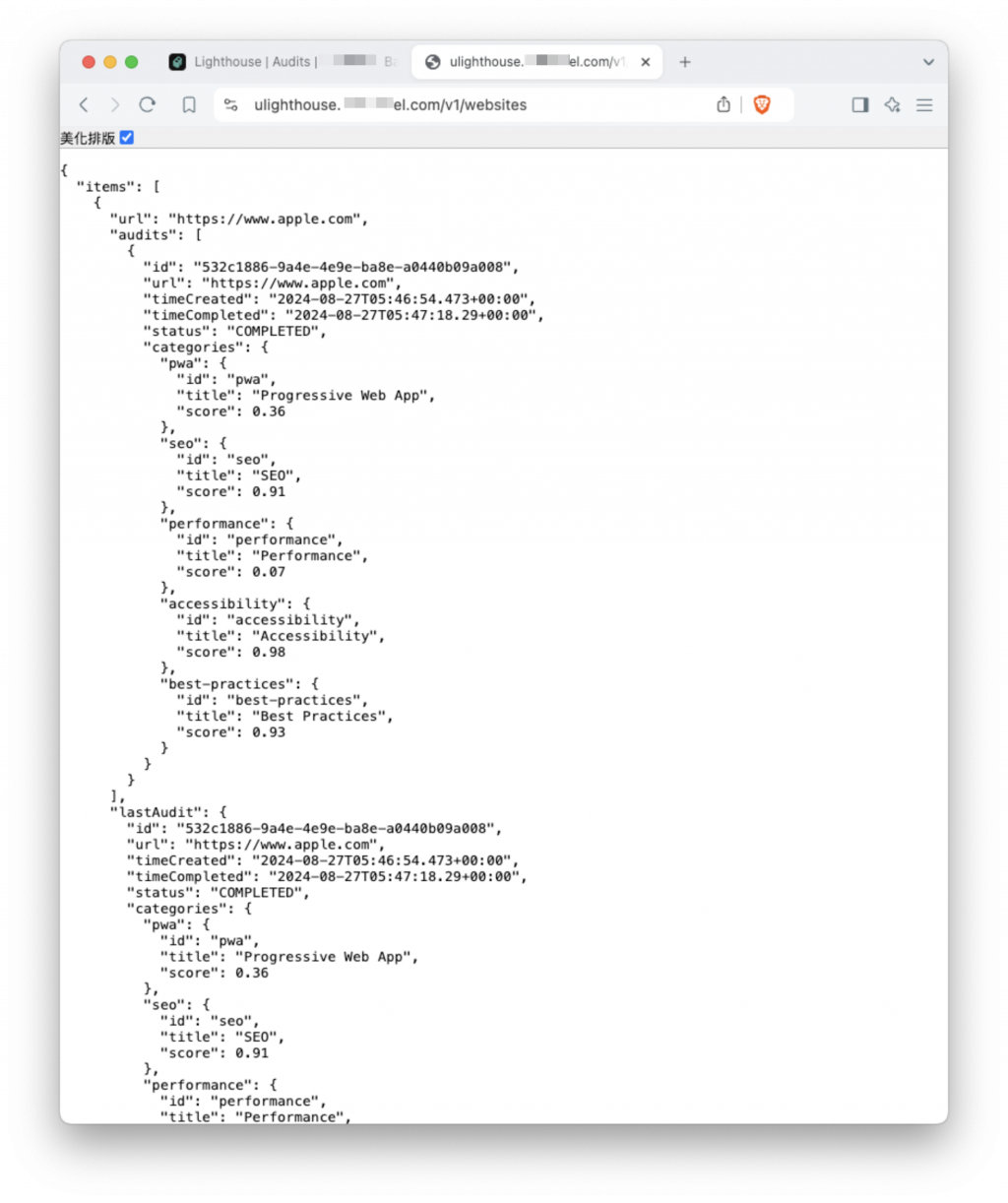
啟用後可以到服務路徑 /v1/websites 查看是否正常,後續串接到 Backstage 上後就不會再來訪問了。
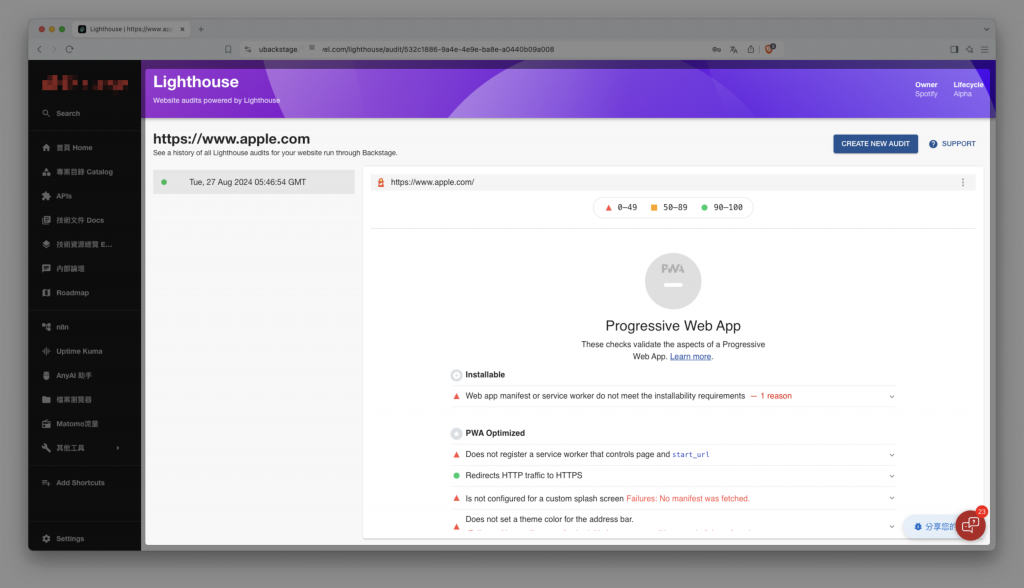
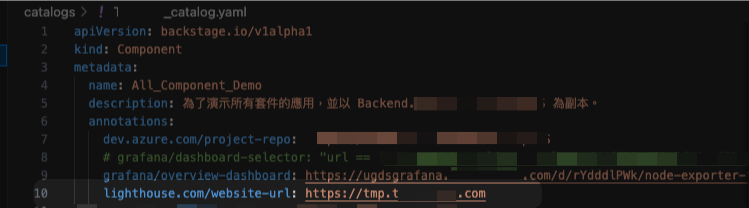
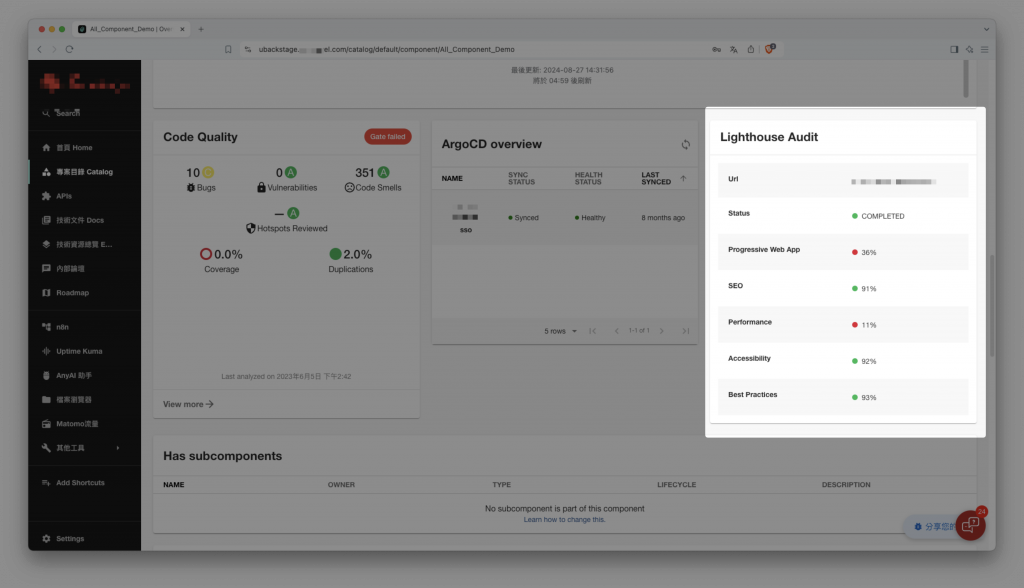
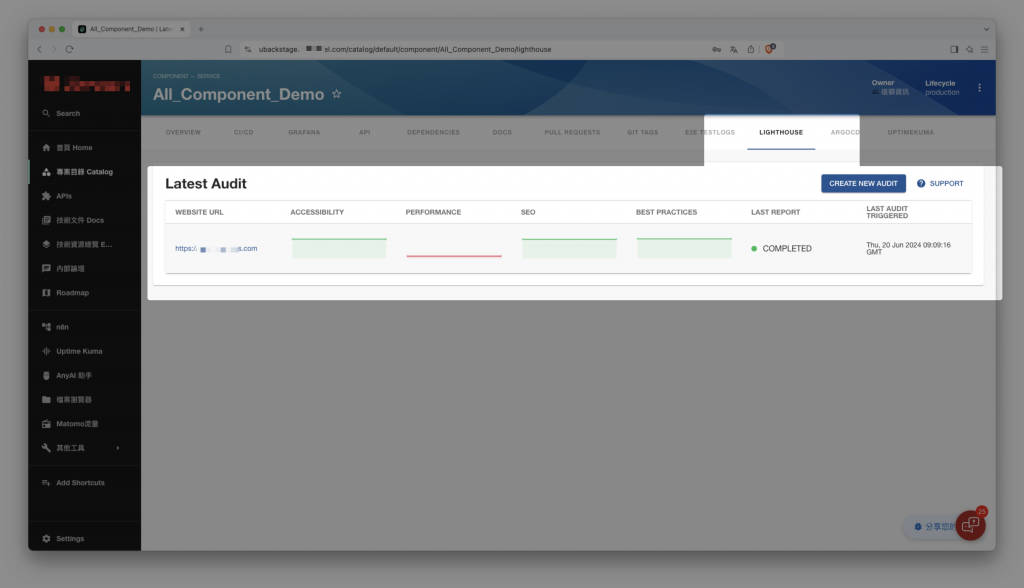
基本的安裝步驟一樣可以參考文件中所述,這邊直接展示有哪些方式可以應用。


annotations 將特定網頁分析報告加入到專案頁面中


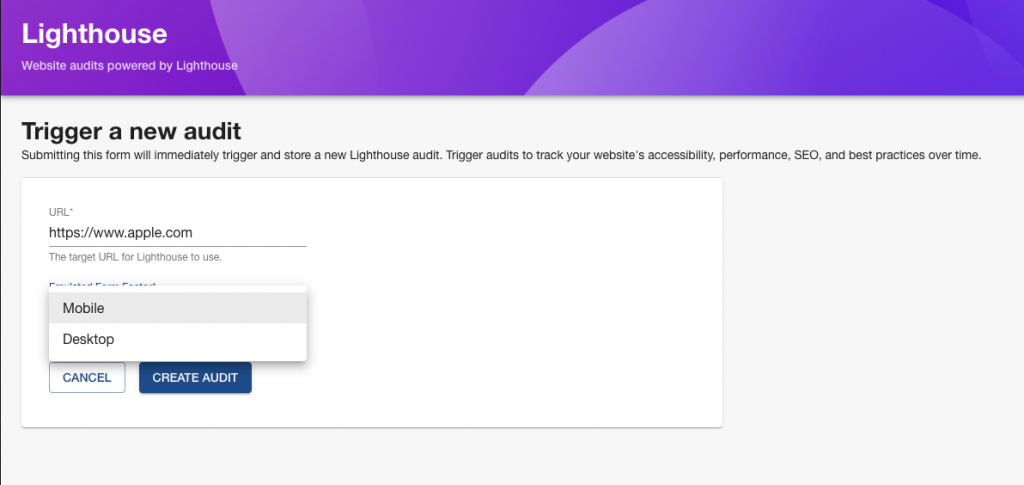
如果需要定期自動產生測試報告,需要另外安裝 lighthouse 的後端插件設定。
https://github.com/janus-idp/backstage-plugins/blob/main/plugins/analytics-module-matomo/README.md
為了知道平常使用者最常瀏覽的頁面,或是更詳細的知道每個頁面的停留時間,甚至了解使用者最後轉跳到哪個頁面去,Matamo 細微到能抓取使用者操作了網頁上的哪個部分。
透過 Matamo 主動紀錄,我們可以了解 Backstage 使用量最大的功能,最需要改善的地方,可以棄用的功能等等。而這只是其中一部分,透過前面介紹的公告、問題回報等等插件的整合,我們可以調查出面對各種資訊的提示,使用者會有什麼對應行為或是習慣上的改變。
原先有想直接套用 GA,比起架設 Matamo 方便非常多,但由於 Backstage 服務架設在內網中,倒置 GA 沒辦法訪問到網站等問題,後來選擇架設 Matamo。
這個插件針對 Backstage 內建 Analytics API 進行撰寫,它將收集使用者在 Backstage 上的行爲後再傳送到 Matomo 服務統整報告。
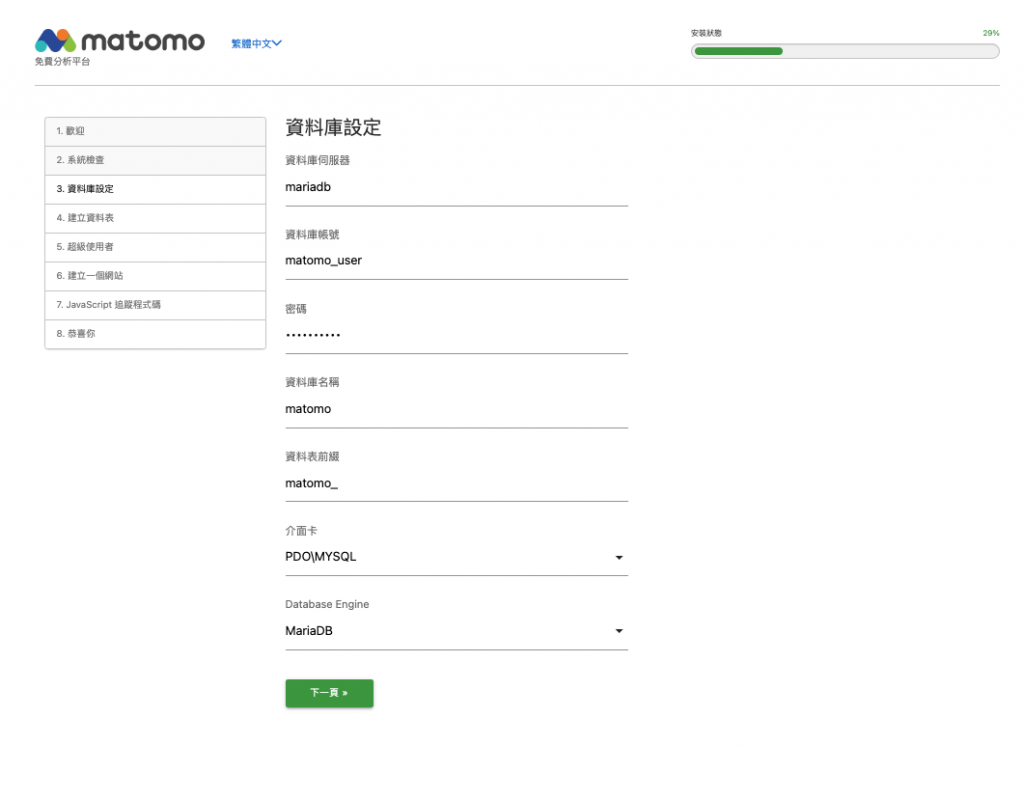
Matamo 需要使用 mariaDB 可以一並啟動,先進到服務中做一些基礎設定,填入要偵測的 Backstage 網址指向等等。
mariadb:
image: mariadb:latest
container_name: mariadb
restart: always
environment:
MYSQL_ROOT_PASSWORD: root_password
MYSQL_DATABASE: matomo
MYSQL_USER: matomo_user
MYSQL_PASSWORD: matomo_password
volumes:
- mariadb_db_data:/var/lib/mysql
networks:
- app-network
matomo:
image: matomo:latest
container_name: matomo
restart: always
links:
- mariadb
ports:
- "8087:80"
environment:
MATOMO_DATABASE_HOST: mariadb
MATOMO_DATABASE_NAME: matomo
MATOMO_DATABASE_USER: matomo_user
MATOMO_DATABASE_PASSWORD: matomo_password
depends_on:
- mariadb
networks:
- app-network
按照上方 mariadb 的設定值填寫即可,以下還有一些基礎設定,做到 Matomo 要求將偵測程式碼埋入目標系統中,就可以先跳到設定 Backstage 插件上的安裝,安裝完畢後會自動串接上 Matomo。
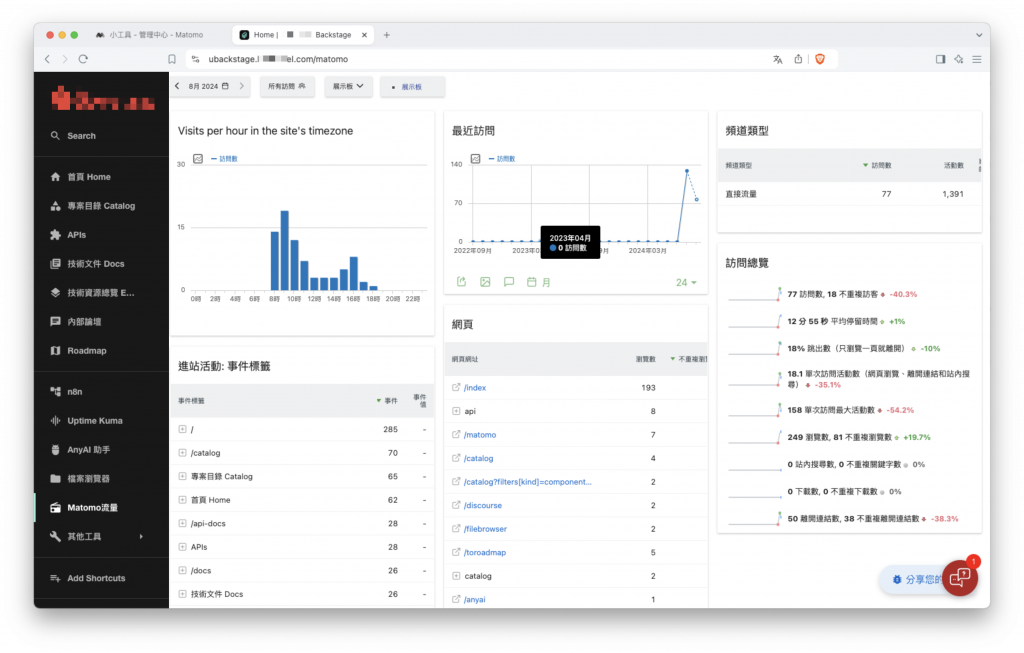
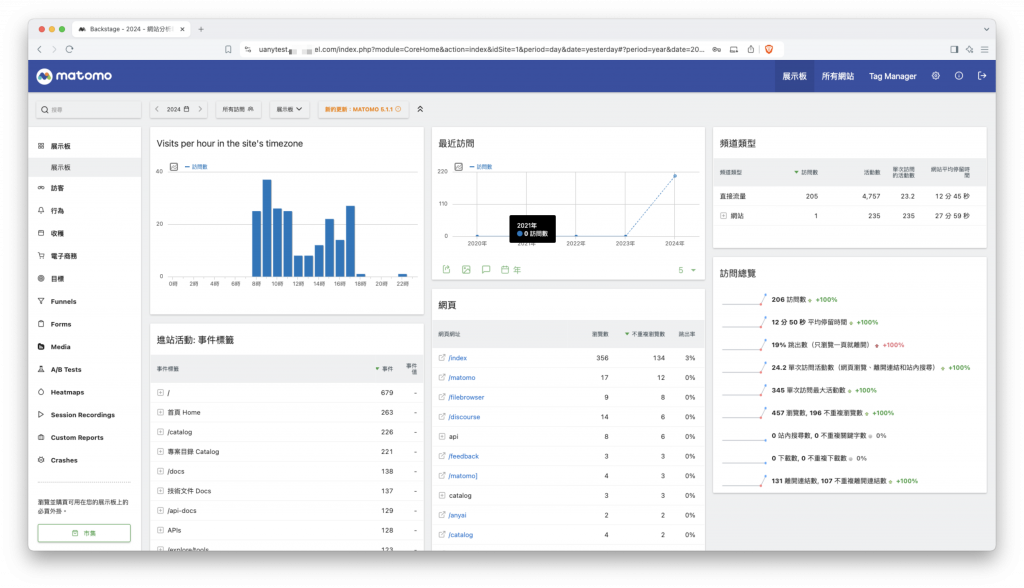
設定完畢後我們可以藉由儀表板看到 Backstag 網站流量的分析,並且可以自由加入調整儀表板上的小工具。
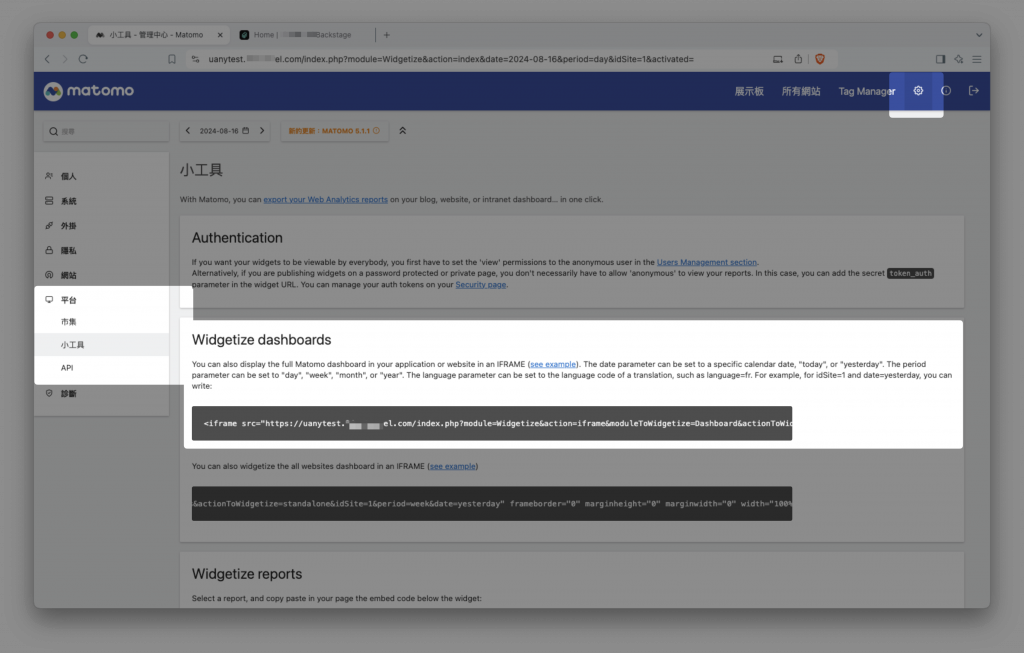
對於結合到 Backstage 之中,我們不必連同控制台也崁入到頁面中,並且在查看時也不希望還需再次登入 Matomo 的帳號,由 Backstage 管理插件的權限讀取即可。 幸好,Matomo 本身有特別提供儀表板這塊的 iframe 功能,我們可以到設定中的小工具把網址複製出來,後續新增前端插件的操作就不再提及~最後成品就如同第一張圖片的效果。
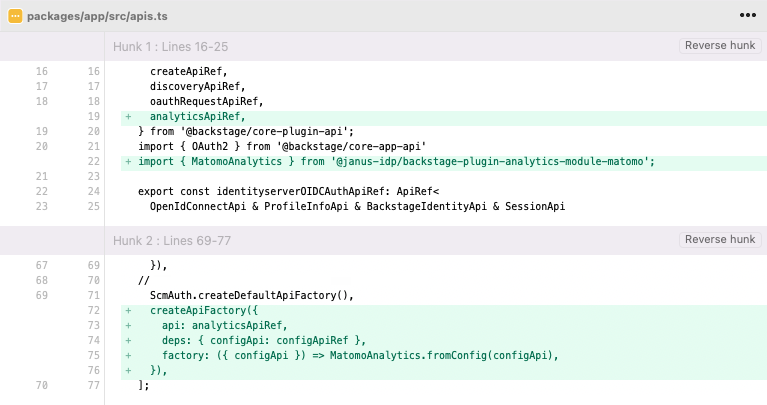
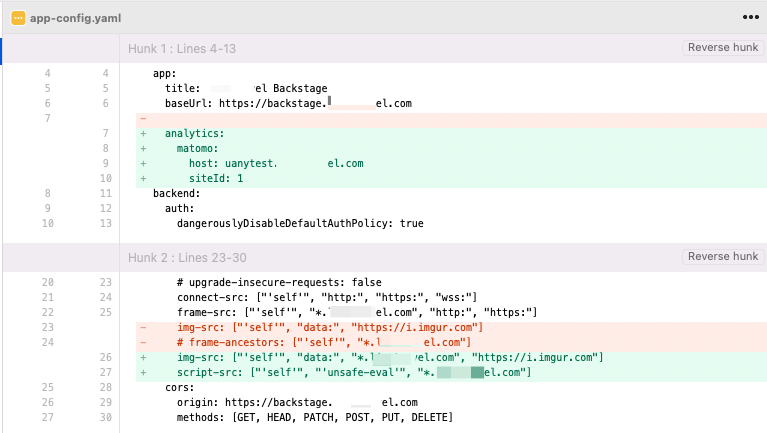
安裝方式可以參考找文件一步一步做,以下提供開發時推版的程式變動作為參考,主要新增 Backstage 內建分析模組的調用, 與解除一些跨網域設定上的問題。

https://filebrowser.org/features
https://github.com/spotify/lighthouse-audit-service
https://backstage.io/blog/2020/04/06/lighthouse-plugin/
https://github.com/janus-idp/backstage-plugins/blob/main/plugins/analytics-module-matomo/README.md
https://backstage.io/docs/plugins/analytics/
